Partie 3 : Mise en place d'une GUI (Graphic User Interface)
Date de publication : 19/00/2007
Par
KAISER Edouard (kaiser.edouard.free.fr)
Cet article a pour but de vous expliquer comment mettre en place à l'aide d'Allegro
une interface graphique pour les utilisateurs (Boutons, Champ de saisie etc...).
I. Introduction
II. Le "dialog manager"
III. Les "dialog procedure"
IV. Les différentes interfaces
II-A-1. Les boutons
II-A-2. Les radio buttons
II-A-3. Les check-boxes
II-A-4. Les textes simples
II-A-5. Les zones de texte
II-A-6. Les menus
II-A-7. Les sliders
V. Configuration de la couleur et de la police d'écriture
VI. Programme de démonstration
VII. Conclusion
I. Introduction
l'API Allegro met à dispotion un ensemble de fonctions permettant
de mettre en place ains que de gérer facilement une interface
graphique pour utilisateur. On pourrait se poser la question :
Qu'est ce qu'une interface utilisateur ? Et bien c'est tout
ce qui permettra à la personne utilisant votre logiciel d'
intéragir avec ce dernier. Pour cela, nous avons plusieurs
moyens mis à notre disposition tels que :
- Bouton
- Menu
- Boite de dialogue
- Check box
- Radio button
- Text box
- Zone d'édition de texte
L'approche pour la mise en place
d'une GUI est un peu orientée objet contrairement a la
programmation procédurale que nous avons effectué jusqu'ici.
Pas de panique, il n'y a rien de bien compliqué. Nous allons
commencer dans un premier temps par définir comment Allegro
gère la GUI.
II. Le "dialog manager"
Chaque objet composant la GUI (Menu, bouton ou autres...) est une
structure de type : struct DIALOG.
| C |
typedef struct DIALOG
{
DIALOG_PROC proc;
int x, y, w, h;
int fg, bg;
int key;
int flags;
int d1, d2;
void *dp, *dp2, *dp3;
} DIALOG; |
Le but est de définir un ensemble d'objets de types DIALOG
et de donner notre liste d'objets au gestionnaire de GUI fourni
par Allegro :
int do_dialog(DIALOG *dialog, int focus_obj);
Cette fonction prend en paramêtre un tableau de structures DIALOG
qui est donc l'ensemble des objets composants notre GUI.
Le deuxieme paramêtre est un indice dans le tableau qui indique
quel objet de la GUI aura le focus au lancement du programme.
Il suffit de mettre -1 pour aucun.
Le champ flags de cette structure peut contenir ces valeurs :
- D_EXIT : Renvoit D_CLOSE lors du clic
- D_SELECTED : L'objet est selectioné
- D_GOTFOCUS : L'objet possède le focus
- D_GOTMOUSE : La souris est placée au dessus de l'objet
- D_HIDDEN : L'objet est caché et innactif
- D_DISABLED : L'objet est désactivé (grisé) et innactif
- D_DIRTY : L'objet a besoins d'être redéssiné
- D_INTERNAL : Ne pas utiliser ce flag, il n'est utilisé qu'en interne par l'API
- D_USER : Tout les flags suivant ayant une valeur en puissance de deux peuvent être utilisés librement par l'utilisateur.
 |
Attention !
Le dernier élément du tableau doit toujours être un objet
ayant la valeur NULL pour le champ DIALOG_PROC proc. C'est
une obligation établie par l'API.
|
III. Les "dialog procedure"
Chaque objet est controlé par une procédure de dialog(champ
DIALOG_PROC de la structure DIALOG). Cette procédure possède comme
signature :
int dialog_procedure(int msg, DIALOG *d, int c);
Cette fonction sera appellée par le "dialog manager" à chaque
fois qu'une action concernant l'objet apparait. Le premier paramêtre
concerne le message (Clic, Initialisation etc.), le deuxieme
est un pointeur vers l'objet concernée, le dernier contient
la touche qui a été préssée (si il y'en a une...). Si il existe
en paramêtre un pointeur vers l'objet concerné c'est pour permettre
d'utiliser la même procédure pour plusieurs objets.
 |
Vous trouverez plus d'informations concernant les différents
messages existant sur le site officiel d'Allegro. http://alleg.sourceforge.net/
|
La procédure de dialog retourne une de ces valeurs :
- D_O_K : Retour normal
- D_CLOSE : Annonce au dialog manager de fermer le dialog
- D_REDRAW : Annonce au dialog manager de redéssiner entièrement le dialog
- D_REDRAWME : Annonce au dialog manager de redéssiner uniquement l'objet concerné
- D_WANTFOCUS : Annonce que l'objet souhaite avoir le focus
- D_USED_CHAR : Renvoyé lorsque le message msg de la procédure de dialog
est MSG_CHAR ou MSG_XCHAR (plus d'informations dans la documenation de l'API)
Deux choix s'offrent à nous : utiliser des dialog procedure
déja établies par l'API Allegro ou créer nos propres dialog
procedure. La documentation d'Allegro nous donne toutes les
informations nécéssaires pour créer nos propres fonctions.
Cela peut être utile si vous souhaitez gérer les évènements
d'une manière particulière. Sinon pas la peine de se casser
la tête, utiliser les fonctions de l'API. Le programme illustrant
le tutorial utilisera des dialog procedure de l'API ainsi qu'une que nous
aurons crées nous même.
Maintenant que nous avons mis en place le contexte et ce qu'attends
Allegro, nous allons pouvoir rentrer en détail sur la composition
du tableau et voir les différents types d'interfaces que nous
pouvons utiliser.
IV. Les différentes interfaces
Comme nous l'avons vu, l'interface peut être composée d'objets
trés variés tel qu'un bouton ou une zone d'édition de texte.
Chaque type d'objet va être décrit ci dessous afin de savoir
de quelle façon nous devons remplir la structure DIALOG pour
avoir un bouton, un menu ou une zone de texte !
Ce qui va définir le type d'objet que nous souhaitons, c'est
la dialog procedure que nous allons attribuer à l'attribut de type
DIALOG_PROC dans la structure DIALOG.
II-A-1. Les boutons
Un bouton est caractérisé par le texte qui se trouve dessus, sa taille
et sa position. Pour tout cela on remplira la structure de cette façon :
| C |
DIALOG myButton = {d_button_proc, 0, 50, 250, 20, 0, 0, 'b', 0, 0,0, "&Appuis sur moi !",NULL,NULL}; |
La dialog procedure d'Allegro pour definir un bouton est donc
d_button_proc. Les valeurs suivante déterminent la position
en x et y puis la largeur et la hauteur. On peut gérer des actions
associées au bouton en donnant aux attributs de données un pointeur
vers une fonction (voir programme de démonstration).
II-A-2. Les radio buttons
Un radio button permet de sélectionner quelque chose. A vous de
définir le texte associé à la case à sélectionner. En général il
y a même plusieurs RadioButton car il y a plusieurs choix, de ce fait
l'on se retrouve avec un minimum de deux radio buttons :
| C |
DIALOG myRadioButton1 = {d_radio_proc, 0, 50, 250, 20, 0, 0, 'a', 0, 0,0, "&Selectionne moi !",NULL,NULL};
DIALOG myRadioButton2 = {d_radio_proc, 100, 50, 250, 20, 0, 0, 'b', 0, 0,0, "&Non moi !",NULL,NULL}; |
Comme vous pouvez le voir, pour définir un radio button la dialog
procedure serad_radio_proc.
II-A-3. Les check-boxes
On peut considérer une check box comme des radio button particulier.
La différence est que plusieurs check box peuvent être cochées en même
temps contrairement au radio button ou un seul peut être sélectionné
à un instant donné.
| C |
DIALOG myCheckBox = {d_check_proc, 0, 50, 250, 20, 0, 0, 'c', 0, 0,0, "&Coche ma case !",NULL,NULL}; |
La dialog procedure d'Allegro pour definir un bouton est donc
d_button_proc. Les valeurs suivante déterminent la position
en x et y puis la largeur et la hauteur. On peut gérer des actions
associées au bouton en donnant aux attributs de données un pointeur
vers une fonction (voir programme de démonstration).
II-A-4. Les textes simples
Il s'agit de l'objet le plus simple de la GUI. Il permet tout simplement
d'afficher du texte à un endroit spécifié. Inutile de spécifier la taille
cela n'affecte pas cet objet.
| C |
DIALOG myText = {d_text_proc, 0, 50, 0, 0, 0, 0, 'b', 0, 0,0, "Voici du texte !",NULL,NULL}; |
II-A-5. Les zones de texte
Cet objet est sensiblement identique au précédent. Il permet d'afficher
du texte. Cependant il s'agit d'une zone de texte plus grande dont
on peut spécifier la taille. Si le texte que l'on affiche dépasse
la taille définie, une scroll bar verticale vas automatiquement être
crée afin de le faire défiler. Cependant il n'y a pas de scroll bar
horizontale.
| C |
DIALOG myTextBox = {d_textbox_proc, 0, 250, 200, 100, 0, 0, 'b', 0, 0,0, "TexteBox !!!!",NULL,NULL}; |
II-A-6. Les menus
La définition d'un menu est particulière. Il ne suffit pas de remplire
une structure DIALOG afin de créer les menus que nous connaissons. Il existe
d'autres structures à remplir avant cela. Il s'agit du type MENU :
| C |
typedef struct MENU
{
char *text;
AL_METHOD(int, proc, (void));
struct MENU *child;
int flags;
void *dp;
} MENU; |
La structure DIALOG qu'il faudra remplir pour obtenir un menu contiendra
un pointeur vers un tableau de structures MENU. Vous devez surement trouver
qu'il y a beaucoup de tableaux et de structures à remplir. Afin de mieux
saisir le fonctionnement d'Allegro il est conseillé de lire ce tutorial
en ayant les sources du programme de mise en pratique en parallèle.
Comme le tableau principal qui contiendra tout les DIALOG composant notre GUI,
ce tableau de MENU devra se terminer par une structure MENU dont tout les
champs sont positionnés à NULL.
Voici notre tableau de MENU qui contient des pointeurs vers d'autres structures MENU :
| C |
MENU menu1[] =
{
{ "Choix1", 0, NULL, 0, NULL },
{ "Choix2", 0, NULL, 0, NULL },
{ "Choix3", 0, NULL, 0, NULL },
{ NULL, NULL, NULL, 0, NULL }
};
MENU menu2[] =
{
{ "Choix1", 0, NULL, 0, NULL },
{ "Choix2", 0, NULL, 0, NULL },
{ "Choix3", 0, NULL, 0, NULL },
{ NULL, NULL, NULL, 0, NULL }
};
MENU the_menu[] =
{
{ "&Menu1", NULL, menu1, 0, NULL },
{ "&Menu2", NULL, menu2, 0, NULL },
{ NULL, NULL, NULL, 0, NULL }
}; |
Il ne reste plus qu'à remplir notre structure DIALOG qui va définir
la position du menu dans notre GUI.
| C |
DIALOG myMenu = {d_menu_proc, 0, 0, 0, 0, 0, 0, 0, 0, 0,0,the_menu,NULL,NULL}; |
II-A-7. Les sliders
V. Configuration de la couleur et de la police d'écriture
Il est bien évidemment possible de déterminer la couleur des objets
composant la GUI ainsi que la FONT utilisé pour les textes de l'interface.
De ce fait on sera par exemple capable de déterminer la couleur de fond
d'un bouton ainsi que la couleur du texte inscrit sur ce dernier.
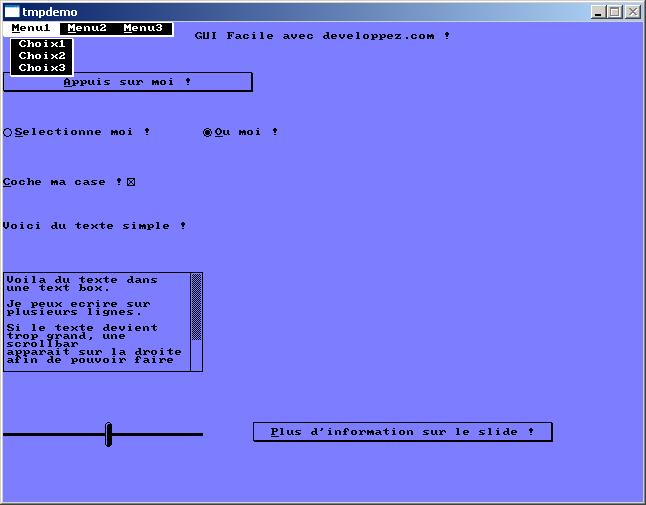
VI. Programme de démonstration
Le programme que vous trouverez en téléchargement ci dessous
est entièrement écris en C et essaie de rester le plus
standard possible. Son rôle est de montrer les possibilités de
gestion d'interfaces qu'offre Allegro. Cependant ce tutorial
n'est pas exhaustif concernant les fonctionnalités que propose
Allegro pour mettre en place une GUI. Il existe énormément de
possibilité qu'il n'est pas possible ici de lister. De ce fait,
n'hésitez pas à consulter la documentation en ligne présente sur
le site officiel afin de compléter ce tutorial.
VII. Conclusion
Vous trouverez ci joint des fichiers .zip contenant respectivement
le code sous l'environnement Code::Blocks ainsi que pour Visual
Studio 2005.
Maintenant vous êtes en mesure de proposer une interface
qui rendra l'utilisation de vos logiciels bien plus pratique et intuitive.
Si vous avez du mal à comprendre le code source ou si quelque chose
n'est pas clair dans votre tête, n'hésiter pas à me contacter.


Copyright © 2007 KAISER Edouard.
Aucune reproduction, même partielle, ne peut être faite
de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.